Para quem trabalha no ambiente digital a criação e edição de imagens pode ser um grande diferencial. Infográficos, banners e landing pages, por exemplo, exigem conhecimentos, no mínimo, básicos de design a fim de transmitir qualquer comunicação com eficiência. Pensando nisso, neste artigo, escrevemos tudo para você aprender a usar o photoshop de forma rápida, falamos um pouco sobre design de landing pages neste post https://www.rotamaxima.com.br/planejar-design-landing-page/, mas nos aprofundaremos ao longo das próximas semana ainda mais sobre o tópico “Design”.
O Photoshop é uma das ferramentas mais importantes para profissionais de fotografia e web designers de todos os níveis. E, apesar de extremamente útil, essa ferramenta pode ser um verdadeiro pesadelo para quem não tem familiaridade com ela.
Assim, se você é iniciante em Photoshop e quer melhorar a qualidade do seu conteúdo visual, é preciso primeiro conhecer os principais recursos e equívocos cometidos na ferramenta. Não se preocupe, iremos detalhar todas as informações que você precisa, mas antes nos diga uma coisa. Você já possui o Photoshop instalado?
Ainda não possui o Photoshop?
Caso já possua a ferramenta em sua máquina você pode pular para o próximo tópico. Mas se ainda não é um usuário do Photoshop, saiba que é possível, por meio do site oficial, baixar um versão de avaliação temporária. Assim, passado o tempo de teste, será necessário adquirir algum dos planos oferecidos pela Adobe.
Mas se você não optar pela ferramenta paga, ainda lhe daremos uma opção. Baixe o GIMP, uma ferramenta de design e edição de imagens de alta qualidade, porém totalmente gratuita. Essa outra plataforma, apesar de menos completa que o Photoshop, caberá em muitas de nossas dicas.
Porque aprender photoshop é importante para você?
Utilizado para diversos projetos de design e conteúdo visual, o Photoshop é o carro-chefe da Adobe. O programa tem uma série de funcionalidades que auxiliam o profissional a fazer sua arte sem grandes problemas. Sendo assim, antes de apresentarmos as funções dessa ferramenta, iremos responder: O que o Photoshop pode fazer por você?
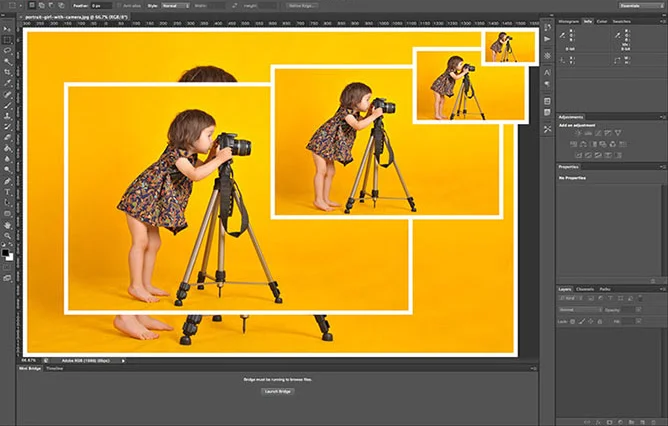
Redimensionamentos

Com o Photoshop você pode mudar o tamanho da sua imagem ou recortá-la. Apesar de extremamente básico, esse recursos pode ser feito com extrema precisão no Photoshop. Não apenas os recortes, como também a criação de guias de referência que veremos mais a frente. Com o “laço poligonal”, “seleção rápida” e “caneta” o processo se torna bem fácil.
Restauração de imagens

Tanto na melhoria de imagens antigas, inserção de cores e até na correção de fotos mal tiradas, o Photoshop pode ser útil. Com filtros e funcionalidades da ferramenta você pode corrigir erros, como manchas e falta de luz, por exemplo. Enfim, com o Photoshop você realmente pode transformar ou restaurar artes e fotografias.
Criar imagens
Além de trabalhar em artes já concluídas, com o Photoshop você pode criar as suas próprias, do zero. Banners, layouts e botões, por exemplo, podem ser produzidos por meio dessa ferramenta. No caso dos botões para internet, é possível trabalhar adicionando efeitos (como o sombra) a uma forma geométrica.
Criar páginas na web

Uma das infinitas possibilidades de criação dentro do Photshop são as próprias páginas na web. Isso mesmo, além dos banners e botões para internet, você pode montar o próprio template de um site.
Para tanto, com a ferramenta “fatia” ou “slice”, você deve recortar os detalhes do layout, onde serão inseridos os links. Feito isso, bastará salvar a imagem para web, somá-la a um documento HTML e sua página está pronta.
Animações
Por último, apesar de existirem outras ferramentas específicas para a tarefa, o Photoshop também possibilita a criação de animações. Com o menu de animação (linha do tempo) e a inclusão de imagens em sequência você pode criar GIFs incríveis.

Entendendo o Photoshop
Para aprender como usar o Photoshop e passar a criar designs profissionais, primeiramente, é necessário conhecer o básico muito bem. Pensando nisso, neste tópico traremos todos os detalhes e funções da ferramenta para você se familiarizar. Pois dessa maneira nós garantimos que o aprendizado se tornará muito mais rápido e fácil.
Formatos de arquivos (file formats)

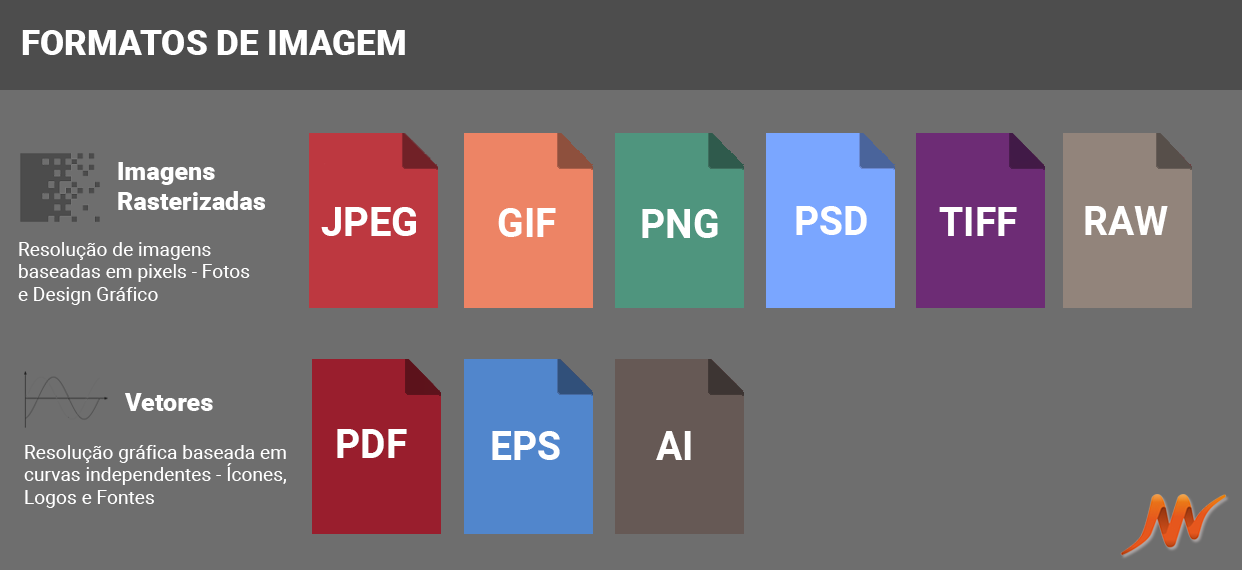
Antes de passar pelas ferramentas, veja os sete principais formatos, os quais você poderá trabalhar no Photoshop:
- PSD (Photoshop Document) – É o próprio formato da ferramenta, portanto suporta todas as movimentações realizadas nela.
- JPEG (Joint Photographic Expert Group) – Formato de imagem muito utilizado para compartilhamento na web.
- PNG (Portable Network Graphics) – Utilizada para imagens transparentes, ela possui um benefício em relação ao JPEG, pois compacta o arquivo sem perda de qualidade.
- GIF (Graphics Interchange Format) – Formato utilizado para imagens animadas.
- TIFF (Tagged Image File Format) – Assim como o PSD, o TIFF suporta quase todas as funcionalidades da ferramenta.
- EPS (Encapsulated Post Script) – Formato de arquivo para impressões, portanto muito utilizado por gráficas.
- PDF (Portable Document File) – O PDF é um formato utilizado apenas para visualização, portanto também é bem compartilhado na internet.
Você sabe a diferença entre uma imagem vetorial e e Bitmap?
As imagens vetoriais são criadas a partir de combinações matemáticas e geométricas entre a ligação de pontos e segmentos de linhas sobre um plano bidimensional.
As imagens bitmaps quando redimensionadas, precisam adicionar novos pixels, desta forma ao contrário das imagens vetoriais, perdem qualidade quando são redimensionadas.
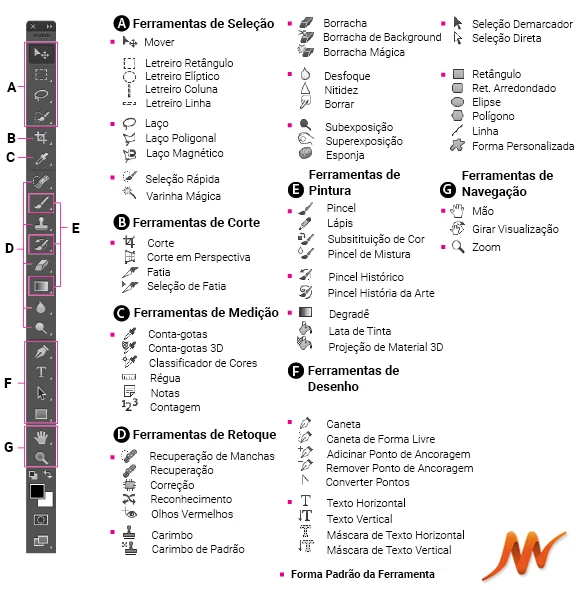
A Barra de ferramentas (Toolbar)

Quando o Photoshop é iniciado, naturalmente, do lado esquerdo você vai encontrar uma barra de ferramentas. Nela estão boa parte das funcionalidades que você vai utilizar ao desenvolver um projeto. Veja cada uma delas aqui.
Ferramentas de seleção
Mover ou Moove (Atalho: V)
Como o próprio nome diz, a função “mover” permite movimentar qualquer objeto sobre a tela em aberto. Para utilizá-lo basta arrastar o mouse.
Letreiro ou Marquee (Atalho: M)
O letreiro permite fazer uma seleção no projeto de acordo com as formas estabelecidas – retangular, elíptico ou em linha. Por padrão você verá o formato retangular, mas se quiser mudar basta pressionar o botão com o mouse. Além disso, fazer a seleção pressionando a tecla Shift você terá um quadrado ou círculo perfeito.
Laço ou Lasso (Atalho: L)
O laço permite uma seleção livre. Ou seja, escolhe um espaço do projeto sem limitação de espaço ou formato. Você pode ver duas variáveis dele ao pressioná-lo:
- Laço poligonal: Faz a seleção a partir do momento em que você escolhe dois pontos da página.
- Laço magnético: Após clicar ele faz a seleção apenas arrastando o mouse. Porém diferentemente do laço comum, ele trabalha tomando as cores como base.

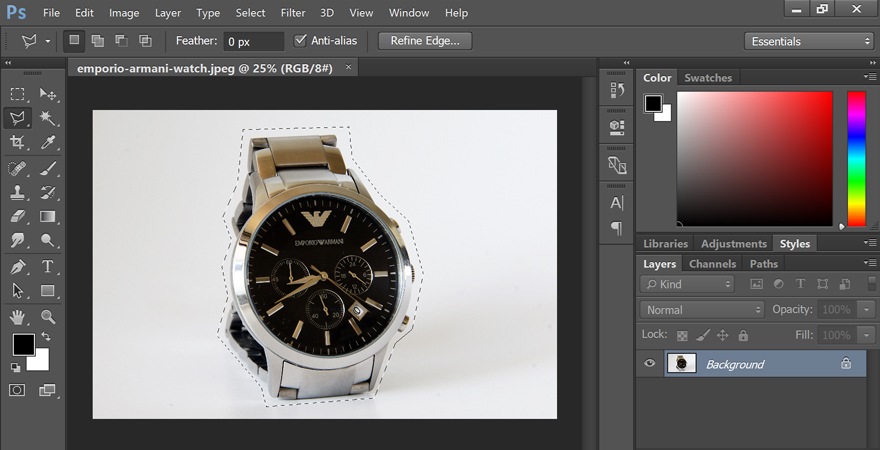
Seleção Rápida ou Quick Selection (Atalho: W)
Muito utilizada para remover o fundo das fotos, a seleção rápida é uma ferramenta inteligente que faz uma seleção de acordo com a cor do local clicado.
Ferramentas de corte
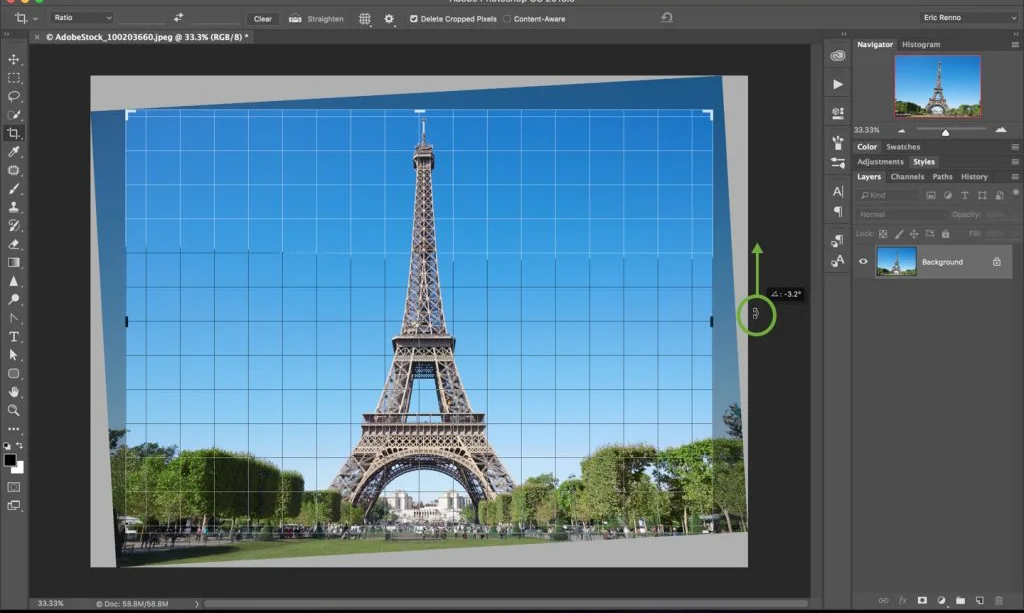
Corte demarcado ou Crop (Atalho: C)

Não existe segredo aqui, como o próprio nome já diz a ferramenta corta a imagem. Assim ao utilizá-la você limita o seu projeto à parte que foi selecionada.
Fatia ou Slice (Atalho: C)
A fatia é uma variação da crop tool. Porém, diferentemente dela, os cortes feitos pelo slice dividem o projeto em seções. Portanto, como já dissemos, é muito utilizada para programação de layouts.
Ferramentas de medição
Conta-gotas ou Eyedropper (Atalho: I)
A ferramenta conta-gotas ajuda na identificação de cores. Com ela você poderá selecionar uma cor idêntica à do local cujo a ferramenta foi utilizada. Para tanto, basta clicar, em seu projeto, sobre a cor desejada.
Outras ferramentas de medição (Atalho: I)
Bem como o conta-gotas, ainda existem mais três ferramentas de medição: a régua, as notas e a contagem. Elas, que apesar de menos utilizadas, não podem ser deixadas de lado pois podem auxiliar na marcação e organização do template.
Ferramentas de retoque
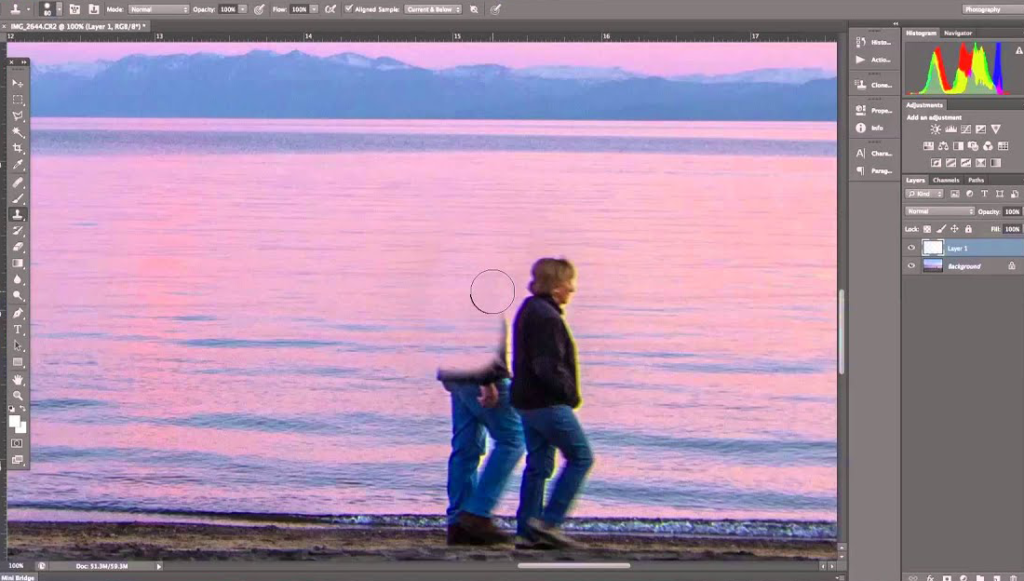
Pincel de recuperação ou Healing Brush (Atalho: J)
Essa ferramenta possibilita que você selecione uma seção da imagem e a cole em outra. Feito isso o Photoshop irá fazer com que essa colagem pareça o mais natural possível. O pincel de recuperação costuma ser utilizado em correções de foto. Um exemplo disso é a remoção de espinhas no rosto.
Carimbo ou Clone Stamp (Atalho: S)

O carimbo tem exatamente o mesmo propósito da ferramenta anterior. Contudo, enquanto no pincel de recuperação o Photoshop utiliza sua inteligência artificial para suavizar a colagem, o carimbo simplesmente copia e cola uma parte em outra.
Borracha ou Eraser (Atalho: E)
Autoexplicativa essa ferramenta simplesmente apaga qualquer pedaço de imagem dentro do layer selecionado.
Desfoque ou Blur
Com essa ferramenta você pode selecionar uma área para promover um efeito de desfoque. Ela é a única da barra de ferramentas que não possui atalho. Mas, por outro lado, ainda possui duas variações: nitidez e borrar.
Subexposição ou Dodge e Superposição ou Burn (Atalho: O)
Essas as ferramentas são muito utilizadas em retoques de fotografias pois ambas modificam a intensidade da iluminação. Enquanto a superexposição torna a imagem mais escura, a subexposição traz mais iluminação. Essa ferramenta ainda possui outra variação: a esponja, a qual aumenta ou diminui a saturação.
Ferramentas de pintura
Pincel ou Brush (Atalho: B)
Essa ferramenta simula um pincel ou, em suas variações um lápis. Com ela você pode selecionar formas e estilos para a ferramenta e, assim, fazer pinturas livres dentro do seu projeto.
Pincel do Histórico ou History Brush (Atalho: Y)
Ao contrário da última ferramenta, o pincel histórico armazena todas as alterações feitas em sua imagem (na verdade 50 alterações, mas é possível aumentar). E, com esses dados, a ferramenta pode remover qualquer um desses detalhes.
Suponha que você utilizou a ferramenta esponja e ficou insatisfeito com o resultado. Para remover esse efeito, sem prejudicar a imagem original, você deve usar o pincel histórico.
Degradê ou Gradient e Lata de Tinta ou Paint Can (Atalho: G)

Ambas as ferramentas preenchem áreas específicas. Todavia, enquanto a lata de tinta utiliza apenas a cor selecionada em primeiro plano, o Degrade mescla as duas ou utiliza outras cores, que podem ser selecionadas na barra superior do Photoshop.
Seleção de cores ou Color Selection
Essa ferramenta não altera diretamente o seu projeto, mas vai orientar a utilização de algumas das ferramentas citadas acima. Nela existem duas cores, a cor em primeiro plano (utilizadas por pinceis e latas de tinta) e a cor do plano de fundo, a qual define o background do layout. Ela aparece, por exemplo, quando você exclui uma parte da imagem.
Para alterá-las basta clicar em cada um dos quadrados e escolher a cor desejada. Por outro lado, se quiser voltar a o padrão (preto e branco) você pode clicar no ícone menor ao lado esquerdo da ferramenta ou apertar a tecla D. Além disso, com a tecla X, é possível inverter as cores do primeiro plano e o plano de fundo.
Ferramentas de desenho
Caneta ou Pen (Atalho: P)
Essa ferramenta é utilizada para desenhar vetores. Além disso, ela também possibilita a criação de seleções precisas dentro da sua imagem.

Texto ou Type Tool (Atalho: T)
Como o próprio nome diz essa ferramenta adiciona textos em seu projeto. Por padrão ela os adiciona horizontalmente, mas em suas variações é possível incluir textos verticais e máscaras em formato de texto.
Seleção de Demarcador ou Path Selection (Atalho: A)
A seleção de demarcador é idêntica à ferramenta mover. A única diferença é que ela move exclusivamente os caminhos criados pela Pen Tool.
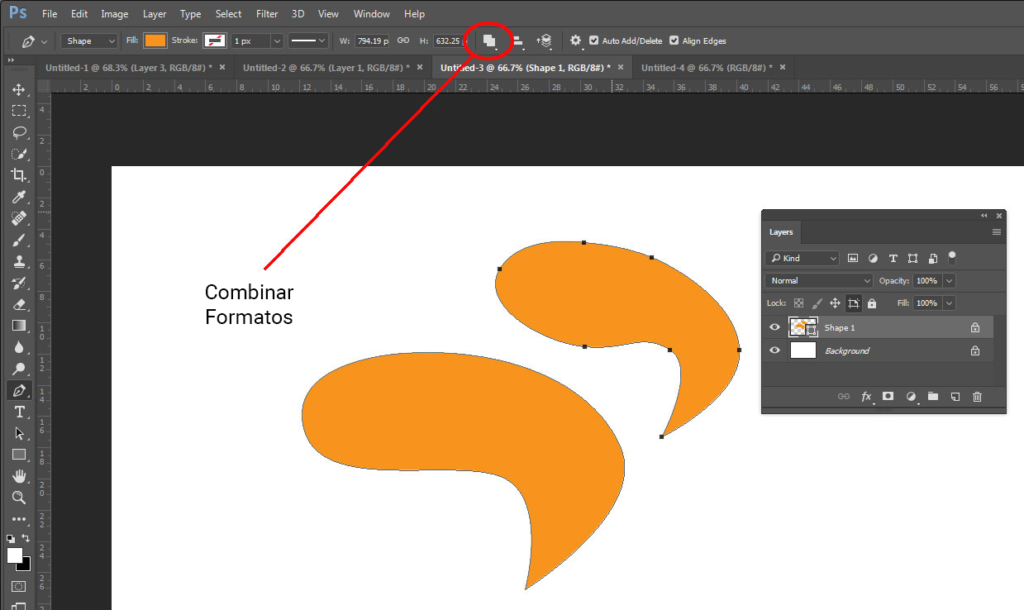
Formas ou Shape Tool (Atalho: U)
Por aqui são adicionados vetores em formas geométricas. Podem ser incluídos em seu projeto retângulos, retângulos arredondados, elipses, círculos, linhas e até formas personalizadas.
Ferramentas de navegação
Mão ou Hand (Atalho: H)
Quando a imagem inteira (em 100%) cabe na tela essa ferramenta é inútil. Mas, quando não é o caso, com a hand tool, clicando e arrastando sobre a tela pode navegar por todas as partes do seu projeto.
Zoom (Atalho: Z)
Com essa ferramenta você pode ampliar e reduzir a visualização da imagem. Por padrão ela apenas aumenta, para diminuir basta utilizá-la pressionando a tecla Alt.
Paletas
As paletas são a segunda etapa do Photoshop que iremos mostrar a você. Elas se posicionam do lado direito da ferramenta e são utilizadas para navegar no projeto, ajustar imagens, alterar as configurações das ferramentas acima e muitos mais.
Camadas ou Layers
Essa é um dos locais do Photoshop mais importantes para a organização do seu projeto. As camadas permitem, por exemplo, mesclar fotos, definir opacidade ou até separar em pastas por categoria. Enfim, conforme for aprendendo a utilizar o Photoshop, você terá consciência da importância dos layers.
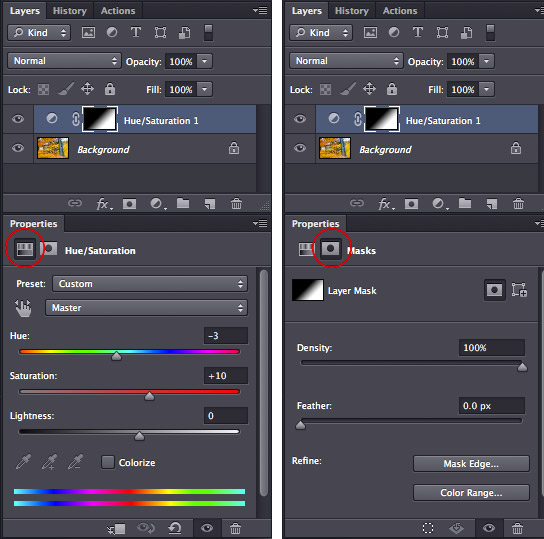
Ajustes ou Adjustments
Os ajustes são utilizados para correção de cor, luz e sombra das suas imagens. Mas o mais importante é que essas alterações não são destrutivas ao seu projeto. Isso porque elas são criadas em camadas diferentes e, portanto, podem facilmente ser excluídas caso o resultado final não agrade.

Canais de Cores ou Color Channels
Aqui você poderá ver quais cores compõe o seu design, as quais são definidas pelo modo do projeto (RGB, CMYK ou LAB). Ao selecionar qualquer uma das cores você terá a sua imagem em tons diferentes de preto e branco. Portanto alterando cada canal de cor você poderá definir contrastes e fazer correções na imagem.
Seletor de Cores ou Color Picker
Essa seção permite alterar tanto a cor de primeiro plano como a de fundo de forma rápida. Na prática basta arrastar os valores de cada cor.
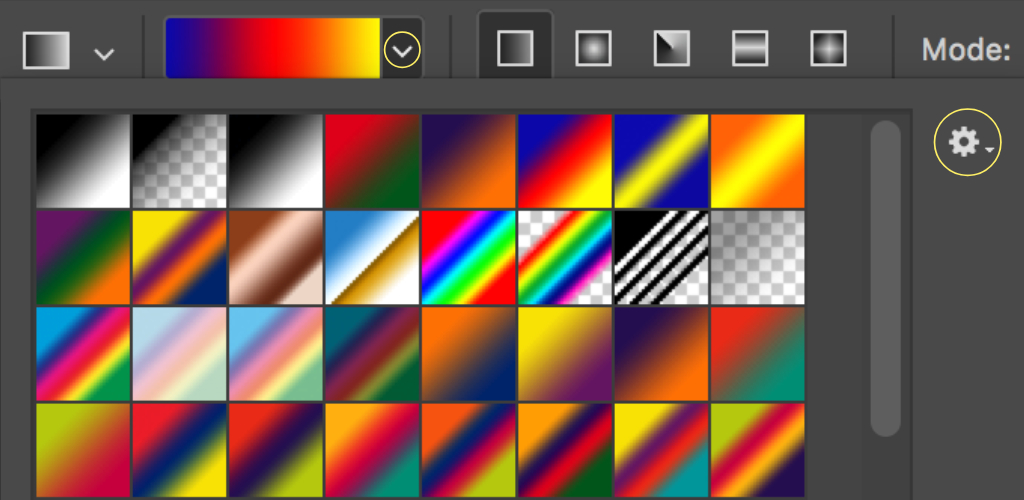
Amostra de cores ou Color Swatches
Essa paleta tem o mesmo propósito da anterior. Porém, diferentemente do seletor de cores, aqui são apresentados alguns boxes de cores predefinidas pela ferramenta ou por você.
Histórico ou History
Nessa paleta você terá uma pequena visão sobre as alterações de seu projeto. Portanto é possível refazer ou desfazer algumas das ações feitas até então.
Texto ou Text
Com essa paleta você pode modificar o alinhamento, largura, espaçamento, tamanho e muito mais dos textos incluídos dentro do Photoshop.
Menus
Boa parte das funcionalidades que se encontram no menu já foram apresentadas anteriormente nas duas seções anteriores. Mas a fim de não deixar nada passar iremos dar um breve resumo sobre essa etapa do Photoshop.
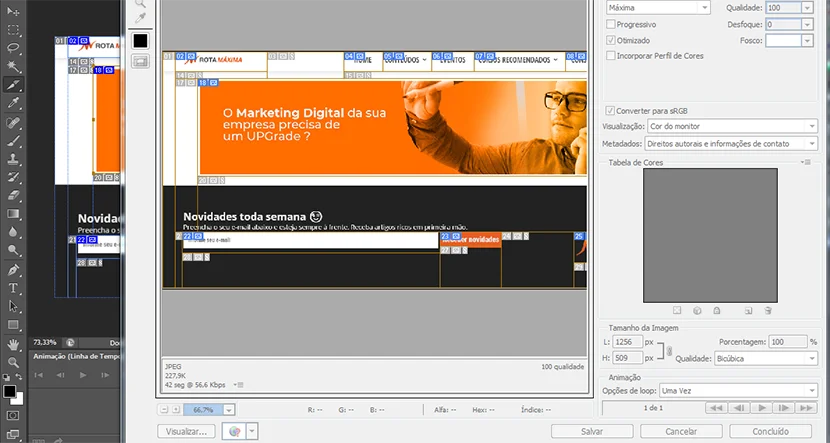
Arquivos ou File
Salve, abra ou feche seus projetos nesse menu. A única opção de destaque aqui é o “salvar para web” utilizado em casos de upload de imagens na internet.
Editar ou Edit
Nesse menu você faz edições no seu arquivo, como tamanho, orientação e predefinições. É nele, por exemplo, que você pode ajustar as configurações de cor (RGB, CMYK ou LAB).
Imagem ou Image
Enquanto o anterior faz alterações no arquivo como um todo, aqui você pode mexer nas definições de imagem. Apesar das paletas serem o melhor local para fazer isso, aqui você poderá modificar configurações de sombra, luz e contras, por exemplo.
Camada ou Layer
Com exceção dos ajustes de camadas de smart objects, todas as opções desse menu estão presentes na paleta de layers.
Texto ou Type
O menu type só se diferencia da paleta de textos por existirem possibilidades de predefinição. Ou seja, você poderá definir características antes de inserir novas caixas de texto.
Selecionar ou Select
As ferramentas presentes no toolbar vão dar as melhores opções para quem deseja criar uma seleção em seu projeto. Por outro lado, o menu selecionar também promove ótimas funcionalidades. Entre elas, a suavização de seleções (muito utilizada em imagens de baixa qualidade) e a seleção por intervalo de cores.
Filtro ou Filter
Esse menu é totalmente indispensável para os usuários dessa ferramenta. Isso porque, além de apresentar opções de distorcer, borrar ou desfocar sua imagem, você encontra variações desses filtros que não é possível utilizar em nenhuma outra seção do Photoshop.
Visualizar ou View
Réguas, Zooms, ajustes e visualizações de impressão são algumas das opções presentes nesse menu e que podem facilitar a condução do seu projeto.
Janela ou Window
Aqui é possível definir o template do Photshop. Nós sugerimos que você mantenha, no mínimo, todas as ferramentas e paletas que trouxemos até aqui, já que todas podem ser úteis em algum momento.
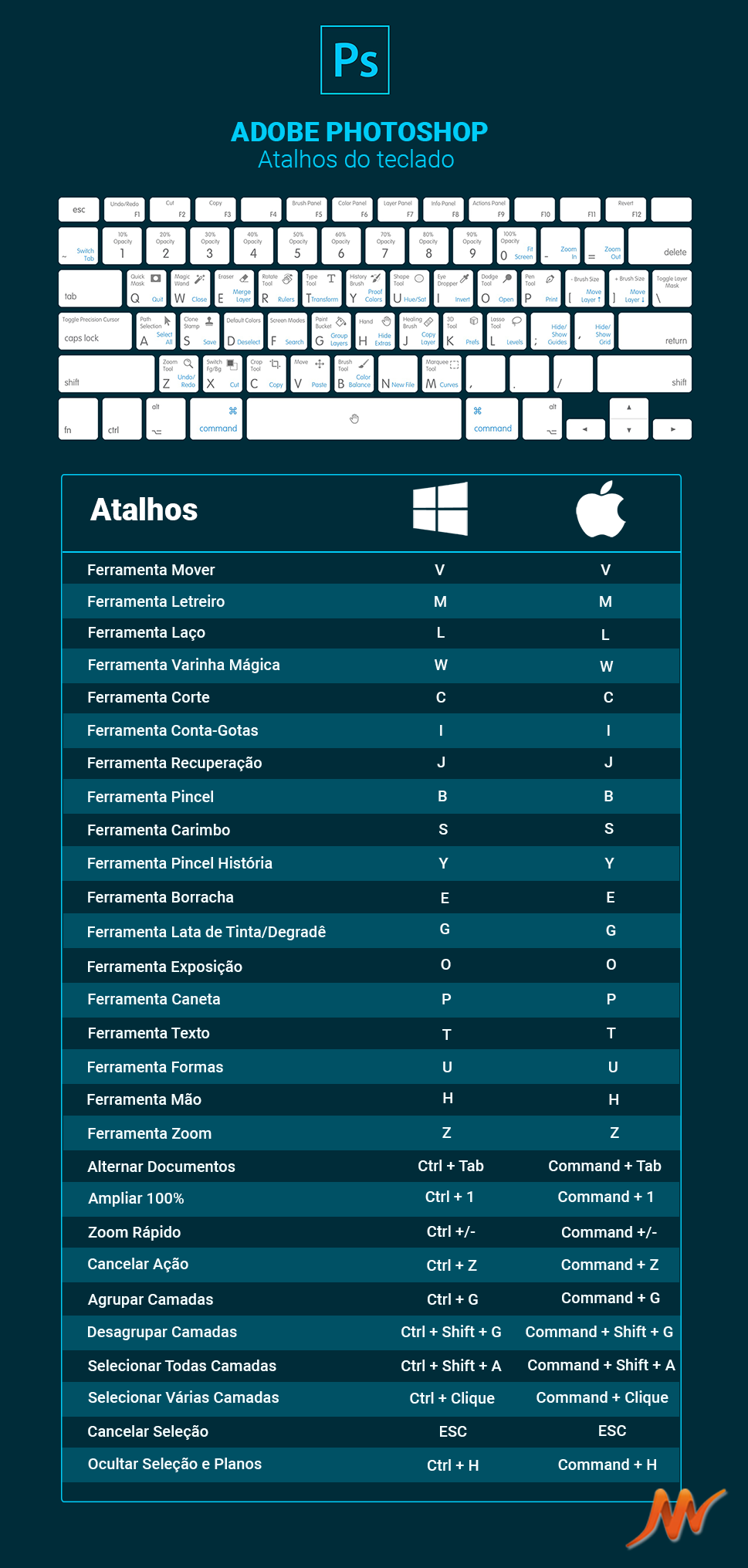
Atalhos do Photoshop

Como aprender Photoshop rápido?
Até agora você já viu toda a estrutura técnica, o que é possível fazer com essa ferramenta e o quão importante é aprender a usar o Photoshop? Na prática, muitos acabam ficando sobrecarregados de informação e acabam sem saber por onde começar a usar o Photoshop.
A boa notícia é que isso é normal, com tantos detalhes fica difícil saber como começar a evoluir com essa ferramenta de design. Pensando nisso, separamos três passos que organizarão o seu aprendizado.
1 – Domine o Básico
O grande vilão de quem está querendo melhorar seus trabalhos dentro do Photoshop é tentar fazer o mais complexo sem conhecer o básico. Entenda bem a dinâmica dos Layers, bem como a utilização e as funcionalidades de cada ferramenta. Só assim, de forma gradativa, você poderá começar a criar bons designs e edições.
2 – Seja curioso sobre as ferramentas
Cada ferramenta possui a sua função muito bem definida, então sempre que houver dúvida você pode consultar o nosso artigo como um guia. Mas a situação muda um pouco quando você realmente abre o Photoshop. Utilizar as ferramentas exige prática, só assim você chegará aos resultados esperados e começará a entender melhor o objetivo de cada uma.
Cada ferramenta possui seus truques, então nossa dica é: separe seu tempo livre e escolha apenas uma. Por exemplo, a caneta permite a você fazer contornos precisos, mas para isso você precisa testar, testar e testar até extrair o máximo da ferramenta.