

Com a presença de várias marcas é cada vez mais comum na internet, a competição por alguns segundos a mais de atenção.
As empresas acabam tendo que lutar e se esforçar frequentemente para evoluir de forma que consigam sempre passar de forma clara sua ideia e obter os melhores resultados.
E este é o grande objetivo das técnicas de otimização das Landing Pages.
O que é uma Landing Page?
O termo Landing Page costumava ser usado para definir a página por onde um internauta passava para acessar o site.
No caso, a página onde ele “cai primeiro” depois de clicar em um link, daí o nome, que em inglês, seria traduzido como “página de aterrissagem”.
Não é à toa que ao checar o Google Analytics em inglês, você verá que Landing Pages é apresentada como uma das dimensões de comportamento.
Em Português, no entanto, o nome que o Google usa para defini-las é outro, um pouco diferente do termo em inglês: “Páginas de destino”.
Este conceito acaba ficando um pouco vago, já que basicamente pode ser usado para qualquer página de um site onde você caia após clicar em um link em outro blog ou em um mecanismo de busca, por exemplo.
No entanto, o termo acabou caindo em desuso para este propósito, hoje em dia sendo usado para algo diferente.
Em Marketing Digital, quando criamos uma página cujo único objetivo é a conversão, esta página é o que nós chamamos de Landing Page.
O design da Landing Page é feito pensando na comunicação da sua oferta aos visitantes da página.
Este processo de comunicação é para que você influencie as pessoas a perceberem o que você deseja que elas percebam.
Utilizar-se de uma área em branco para organizar a página com um botão Call-to-Action em contraste é uma das maneiras fazer isso.
No final, no entanto, o apelo visual é apenas uma das facetas do design da página.
Devemos prestar atenção ao jeito que os elementos da Landing Page interagem e como eles fluem juntos para determinar se a página vai ser bem-sucedida em engajar os visitantes.
É aí que entra a Hierarquia Visual.
Hierarquia Visual
Hierarquia visual é a ordem na qual um usuário processa informações em uma página.
A sua função no design da interface do usuário (UI) é permitir que os usuários entendam as informações facilmente.
Isso é feito ao atribuir-se diferentes características visuais a seções de informações, como as fontes maiores em um cabeçalho, por exemplo.
Por meio do emprego da hierarquia visual, um designer pode influenciar o que os usuários perceberão como estando mais acima na hierarquia.
Influenciando a percepção dos usuários
As características visuais que um designer pode usar para influenciar a percepção dos usuários sobre as informações são:
- Tamanho: quanto maior o elemento, mais atenção ele atrairá
- Cor: as pessoas são atraídas por cores ousadas e contrastantes.
- Contraste: mudanças de cor chamam atenção
- Alinhamento: chame atenção alinhando ou quebrando o alinhamento
- Repetição: repetir estilos pode dar a impressão de que o conteúdo está relacionado
- Proximidade: elementos próximos também aparecerão relacionados
- Espaço em branco: mais espaço ao redor dos elementos atrairá o olhar para eles
- Textura e estilo: texturas mais ricas atraem mais atenção do que as planas
Todos os elementos de design acima são importantes, mas obviamente, como tudo, o sucesso depende do bom emprego do conhecimento.
Aliando este conhecimento aos estudos de rastreamento ocular, nós podemos criar poderosos designs que sempre guiarão os olhos dos visitantes para onde nós queremos.
Estilos de Leitura
Acompanhando os estudos de rastreamento ocular, muito se descobriu sobre como os olhos se movem em determinados contextos.
No caso da leitura, foram encontrados dois padrões mais dominantes.
O padrão F
O Nielsen Norman Group compilou vários relatórios e ainda continuam a ser citados quando o assunto é rastreamento ocular.
A verdade é que foram os estudos deles que trouxeram uma série de descobertas que acabaram por ser úteis em vários ramos.
Uma das mais importantes descobertas do grupo foi o chamado “F-Pattern” ou “Padrão F”.
Os usuários costumam começar lendo em um movimento horizontal que costuma se originar na parte superior da área do conteúdo, que seria o movimento que dá origem à barra inicial do “F” que se desenhará pelo movimento dos olhos.
Em seguida, os usuários movem a página um pouco para baixo e leem em um segundo movimento horizontal que geralmente cobre uma área menor que o movimento anterior.
Esta segunda leitura de menor extensão é o que formaria a barra inferior do “F”.
Por fim, os usuários verificam o lado esquerdo do conteúdo em um movimento vertical, fazendo assim o último elemento do “F”, seu tronco.

Essa imagem é referente à pesquisa citada anteriormente e demonstra o movimento dos olhos uma página de um site.
As cores demonstram o seguinte:
- Vermelho: Área mais visualizada, onde o olho se manteve por mais tempo.
- Amarelo: Área visualizada, mas com menor fixação.
- Azul: Área pouco visualizada e com pouca fixação.
- Cinza: Área pouco visualizada e com nenhuma fixação.
Comecemos da premissa de que o movimento dos olhos, em geral, começa pelo canto superior esquerdo e, a partir daí, desliza pela página.
Ao posicionar os elementos que você considera mais importantes em uma página no padrão F acaba por garantir que tais elementos sejam vistos.
O Padrão Z
Páginas menos pesadas em texto ou de organização mais solta tendem a provocar um movimento menor nos olhos.
Este movimento, também mais solto e mais direto, é o que chamamos de “Z Pattern”, ou Padrão Z.
Este padrão ocorre quando a simplicidade é uma característica notável na página, que geralmente tem o Call-to-Action como foco principal.
Esse foco na simplicidade torna o padrão Z especialmente adequado ao design da página de destino, no qual você deseja que um foco singular atraia as pessoas e incentive-as a agir.
O Padrão Z pode ser igualmente aproveitado, contanto que você coloque sua chamada em ação ao longo do caminho Z para garantir que o visitante o veja; levando-o assim a conseguir mais conversões.

Assim como o Padrão F, o formato do padrão Z não precisa ser um exato Z.
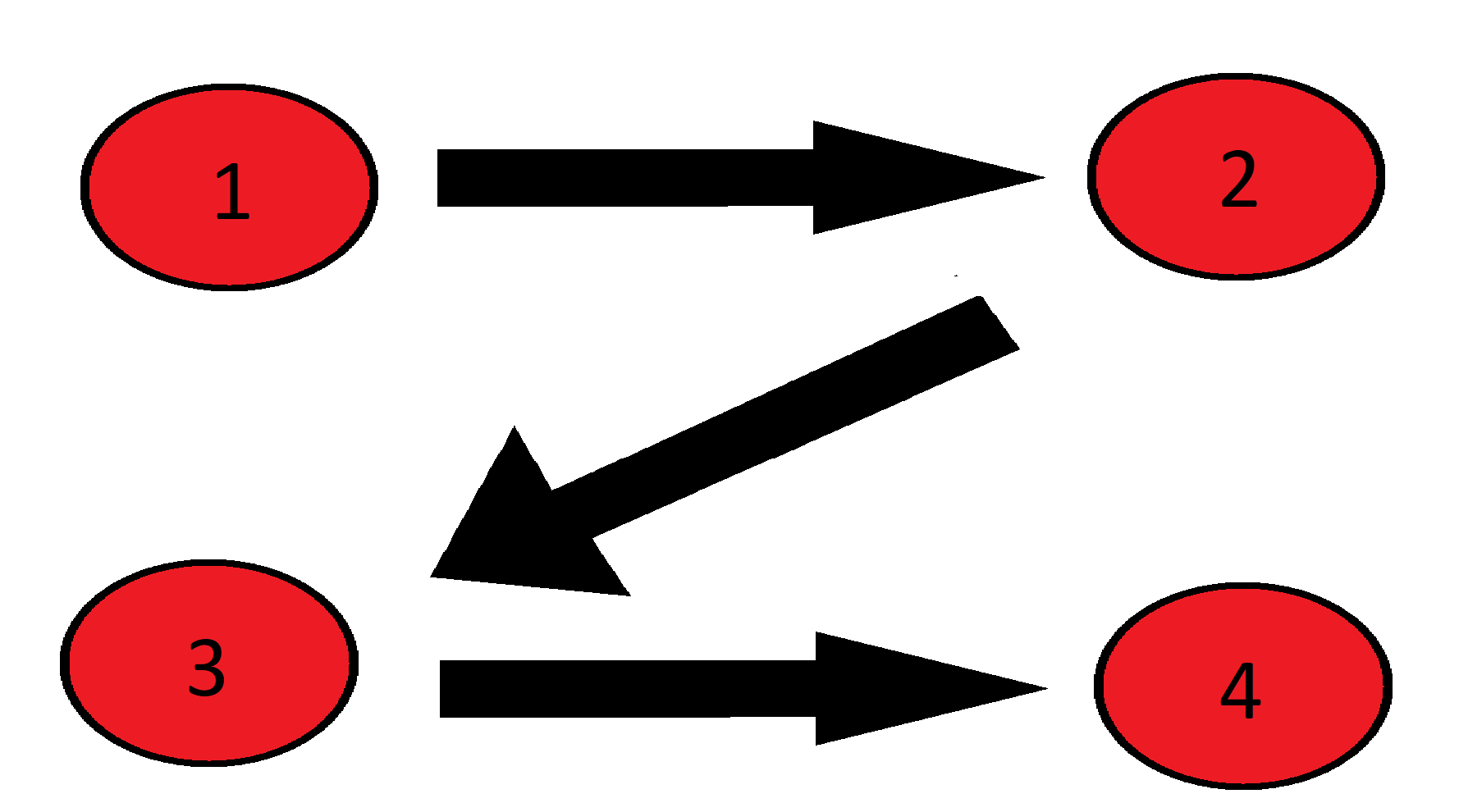
Mas prestando atenção na imagem acima, podemos ver, a partir dos números, por onde os olhos dos visitantes vão passar em uma página mais simplificada.
O que significa que você pode distribuir as informações ao longo deste Z, considerando a ordem dos pontos onde os olhos se fixam.
Ou seja, um texto mais longo, como um título, pode ficar ao longo do círculo 1 chegando até onde se encontra o círculo 2. Uma imagem ilustrativa pode ficar no 3 e o botão CTA ao longo da Seta até a área do círculo 4.
Em geral, siga a seguinte linha:
- A linha horizontal superior inclui os principais componentes nos quais você deseja que os visitantes se concentrem primeiro.
- A linha diagonal deve apresentar qualquer informação que leve ao seu botão de CTA, então ela vai servir como um conversor da informação na linha anterior que transforma a ideia em ação.
- A linha horizontal inferior deve destacar o CTA em qualquer ponto ao longo desta linha, com o visitante já informado ou trabalhado nas linhas anteriores.