Melhorar a velocidade de um site é exigência para quem deseja aprimorar a experiência do usuário e obter boas posições nos buscadores. Logo, o Google AMP (Accelerated Mobile Pages), cujo objetivo é diminuir o tempo de carregamento em dispositivos móveis, torna-se uma das principais pautas de discussão dos profissionais de SEO.
Mas será que este novo projeto realmente cumpre a sua promessa? É isso que veremos ao longo deste artigo.
O que é Google AMP
Com a evolução dos dispositivos móveis, principalmente dos smartphones, a maneira como consumimos conteúdo mudou. Hoje, caso precise de alguma informação, basta fazer uma pesquisa e obter os resultados na palma da sua mão.
E pensando nisso, em 2015 o Google e outras grandes empresas de tecnologia patrocinaram o AMP (páginas aceleradas para dispositivos móveis). Ou seja, um projeto que busca “construir a Web do futuro”, proporcionando uma versão mobile de alto desempenho aos sites.
Para tanto, o AMP conta com uma biblioteca de códigos abertos que visa diminuir o tempo de carregamento das páginas. Para explicarmos melhor, veja as três frentes do processo de otimização:
- TML AMP: Este é, no geral, um código HTML comum, porém com algumas tags específicas do projeto que interferem na performance online. Veja algumas delas aqui;
- JavaScript AMP: Com o objetivo de não prejudicar a renderização de uma página, a biblioteca AMP utiliza boas práticas de JS, processando todos os elementos externos de maneira assíncrona;
- Cache do Google: Por fim, você ainda pode optar por armazenar o site no cache do Google e, consequentemente, carregar as suas páginas com efetividade.
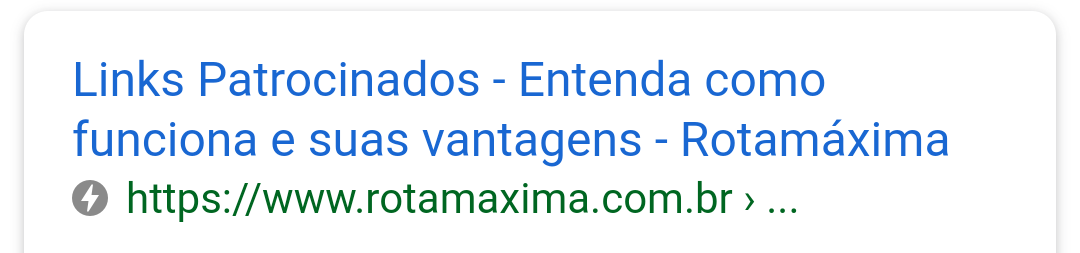
Já na prática, navegando em seus aparelhos mobile você poderá encontrar os sites otimizados, pois eles carregam o logo do projeto ao lado esquerdo do link, veja o exemplo:

Mas, além disso, você ainda pode visualizar dentro do site o complemento “/amp”, responsável por identificar a versão da página:

Como criar páginas AMP
Se você deseja criar uma versão AMP para as páginas do seu site, mas não tem nenhum conhecimento sobre HTML, CSS ou JavaScript, temos uma boa notícia. O projeto já está integrado com o WordPress e uma diversa lista de outros CMS. Porém, caso necessite fazer a instalação manual, o próprio site do AMP oferece um tutorial completo.
Como criar páginas AMP no WordPress
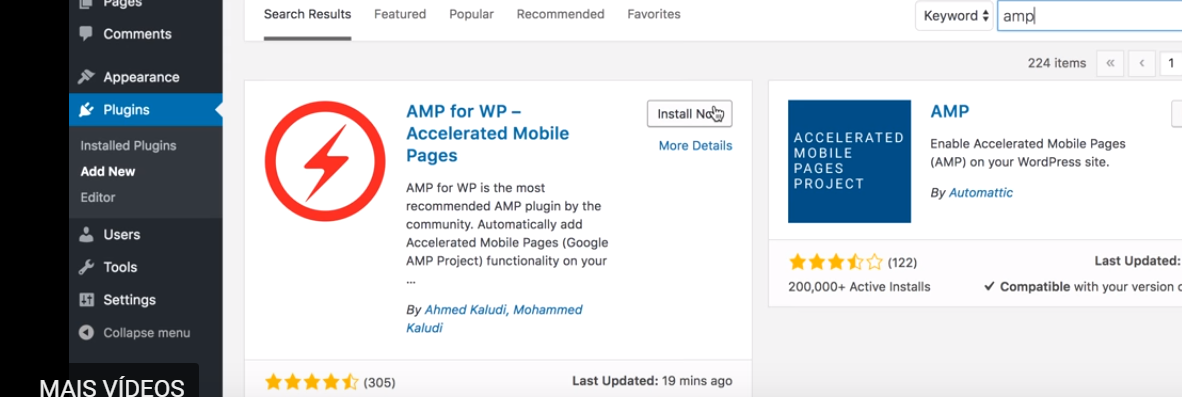
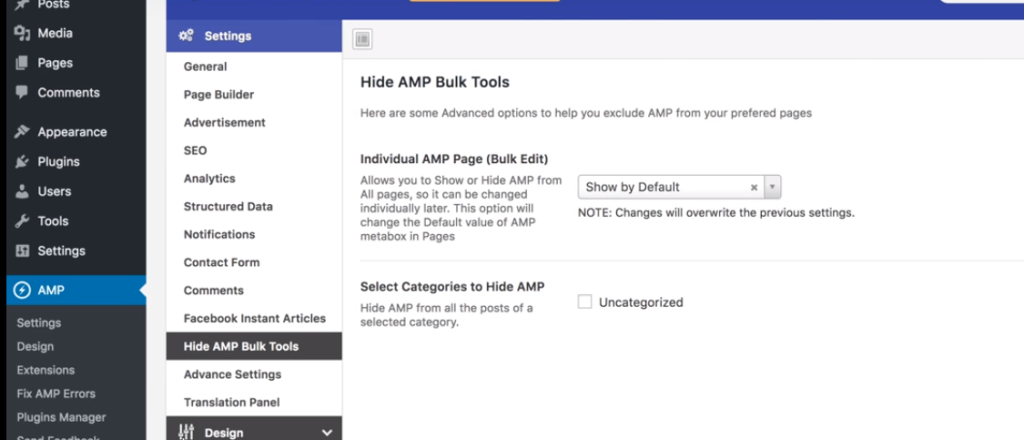
Para um site em WordPress, instalar o plugin AMP for WP facilita o trabalho em todos os aspectos.

Nele você pode selecionar as páginas que deseja modificar, conectá-las ao analytics, modificar o layout padrão do AMP, inserir botões de compartilhamento e muito mais.

Como validar o AMP?
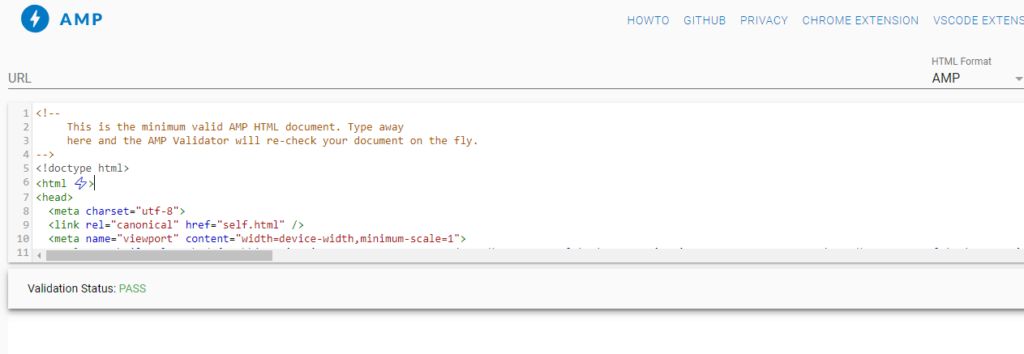
Realizado todo o processo de configuração, ainda é necessário validar suas versões AMP para ver se a otimização foi feita da maneira correta. Nesta etapa, você pode contar com o próprio validador de código do projeto.

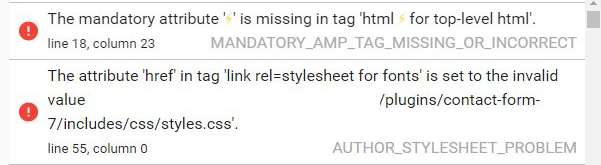
Para utilizá-lo basta inserir sua URL AMP e visualizar o resultado. Caso o status de validação mostre “PASS”, sua página já pode rodar em sua nova versão. No entanto, se a ferramenta encontrar alguns erros no HTML, ela mesmo irá reportar o que deverá ser alterado.

Você deve utilizar AMP no seu site?
Agora você já conhece os conceitos deste projeto e sabe como implementá-lo em seu site. Mas será que ele realmente cumpre a promessa inicial e aumenta a performance de toda versões AMP?
Antes de respondermos essa pergunta queremos mostrar o peso da velocidade de um site nos buscadores.
Todos sabemos que um site que carrega rapidamente pode proporcionar melhor experiência ao usuário e conseguir melhores classificações nos resultados de pesquisa. Mas além disso, segundo a pesquisa feita pelo projeto AMP, é possível estimar que um grande site como o Yahoo, por exemplo, poderia aumentar seu tráfego em quase 10% (600 milhões de usuários) se diminuísse o tempo de carregamento de suas páginas em 0,4 segundos. Incrível, não é mesmo?
E se acrescentássemos que um estudo de caso, feito pela Stone Temple Consulting, mostrou que, em uma amostra de 10 sites, todos aumentaram a sua velocidade. Com certeza responderíamos que o projeto AMP é a solução para quem quer melhorar o desempenho do seu negócio.
Todavia, dentro desta mesma análise, dois sites tiveram resultados completamente insatisfatórios. Isso porque perderam qualificação em métricas relevantes para SEO, como taxa de rejeição, tempo de sessão, entre outras.
Nestes casos, apesar de ter levado velocidade aos sites, lembre-se que este não é o único fator de ranqueamento. Então, por mais que aumentado o número de visitas no curto prazo, a versão AMP não foi bem aceita pelos usuários. E, entre outros fatores, isso se deve a uma das maiores críticas dos web designers ao projeto AMP, o template.
Para entender melhor, veja o exemplo a seguir.

Na imagem acima queremos ilustrar duas situações: uma versão AMP em seu template padrão e outra editada. Nas duas situações a velocidade será maior do que a versão responsiva original. Porém, com a inclusão de apenas alguns elementos toda a identidade visual foi restabelecida ao site.
Conclusão
Como conclusão, podemos afirmar que a proposta do AMP é cumprida, pois a instalação correta do código auxilia você a melhorar o SEO, proporcionando mais experiência ao usuário. Porém, como vimos, a atingir bons índices de velocidade é apenas um dos fatores de ranqueamento do Google e de outros buscadores.
Então, quando pensar em implementar o AMP, pense em todos elementos que envolvem um site de qualidade e investir tempo para fazer um trabalho completo. Isso tornará a otimização mais difícil, mas não há dúvidas que os resultados serão muito melhores.